スライド上でコードが動く!Jupyter+RISEによるプレゼン環境

Jupyter のノートブックでプレゼンするための拡張機能、 RISE を試してみたので、環境構築や使い方についてまとめてみました。今回紹介する方法では、静的なHTMLに変換するのではなく 実行中のJupyterノートをプレゼン形式で見せる ことが可能で、 プレゼン表示のままコードの実行もできてしまう スゴイやつです。そのうち発表するときに使ってみたいなあと思いながら、自分用のメモを兼ねて一通り動かすところまで記事にしてみます。
はじめに
今回紹介するRISEについて、簡単に紹介したいと思います。
RISEについて
RISEは、実行中のJupter Notebookをスライド表示するための拡張機能になります。実行中の、というのがミソで、コードサンプルをスライドに載せるだけではなく、 スライド上のコードを書き換えたり、そのまま再実行する ことが可能になります。うたい文句にも "Live" という文字があるのですが、入力値をその場で書き換えて挙動の変化を見せるようなことができるので、ライブ感のあるプレゼンテーションができるようになります。Youtubeに開発者の方によるプレゼン映像がありますので、お時間のある方は是非。素敵です。
reveal.jsについて
RISEは reveal.js というフレームワークを使用してスライドショー表示を実現しています。reveal.js自体はMarkdownで書かれたドキュメントを元に、ブラウザ上でスライド表示を行うためのフレームワークになります。
- WebベースなのでOSに依存しない (パワポのインストール不要!)
- 資料がテキストベースになるので、Gitで管理できる
といった利点のほか、スライドが一方向でなく縦横に移動できるというのが特徴的で、通常は横方向に画面遷移していくのですが、サブスライドという形で、縦方向にもスライドを追加できます。…言葉では説明が難しいので、よければ下のリンクを開いて見てください。
なんとなくイメージがついたでしょうか?このフレームワークを利用することで、RISEはJupyter Notebookをスライドショー表示できるようにしています。
環境構築
Python3環境でJupyter+RISEの環境構築を行います。基本は RISEのREADME に書かれている方法に従うだけですが、一応仮想環境を作ってから構築していきます。ちなみに、自分の実行環境は以下になります。
| OS: | macOS Sierra |
|---|---|
| Python: | 3.5.2 |
まずは作業ディレクトリの準備。場所はどこでも大丈夫です。
mkdir ~/rise-sample
cd ~/rise-sample
次にPythonの仮想環境を作成して有効化します。一応pipも最新化。
python -mvenv env
source env/bin/activate
pip install -U pip
pipでjupyterとRISEをインストールします。
pip install jupyter RISE
必要なJS/CSSファイルのインストールと、RISEの有効化を行います。
jupyter-nbextension install rise --py --sys-prefix
jupyter-nbextension enable rise --py --sys-prefix
これで準備完了です。
プレゼン用のノートブックの作成
それでは早速、Jupyter+RISEを使ったプレゼン用のノートの作成をしていきたいと思います。
まずはノートブック用のディレクトリを用意して、Jupyter notebookを立ち上げます。
mkdir ~/rise-sample/notebooks
cd ~/rise-sample/notebooks
jupyter notebook
ブラウザを開いて http://localhost:8888/ にアクセスします。(起動時にターミナルに表示されるトークンで認証をパス)
New のボタンを押して、新しくノートブックを作成します。
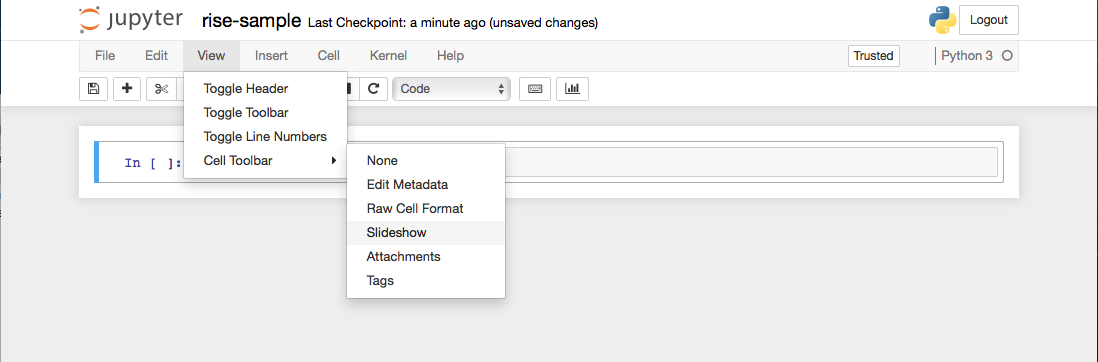
ノートブックが開いたら、以下のように View > Cell Toolbar > Slideshow を選択します。

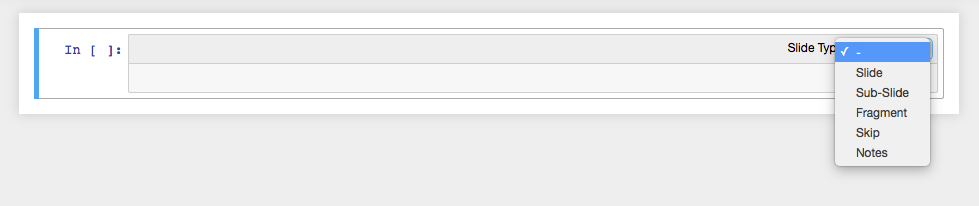
そうすると、各セルに Slide Type を設定する項目が現れます。この値を変えることで、スライドにどのように表示するのかをコントロールすることができます。

各項目の意味は以下のようになります。
- Slide : 通常のスライド(横方向に追加)
- - : 直前の Slide の内容として追加
- Sub-Slide : サブスライド(縦方向に追加)
- Fragment : 前のスライドでスペースや右を押すと追加で表示される項目
- Skip : スライドに表示しない
- Notes : 発表者用のノート
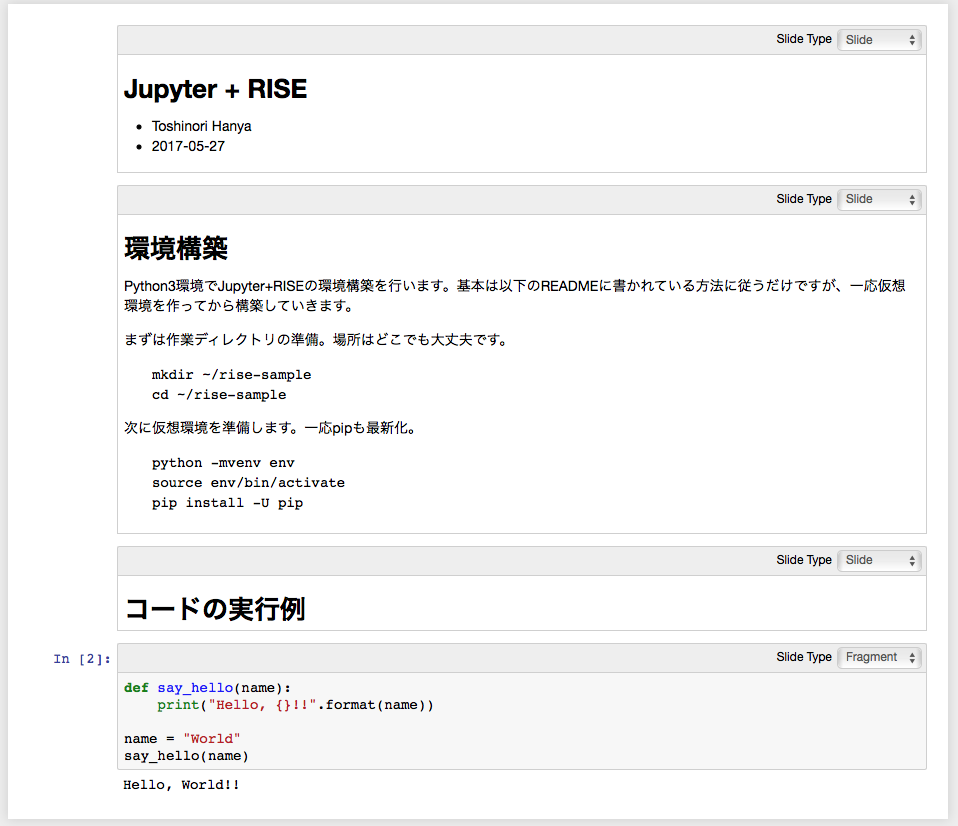
基本は、 Slide に設定したセルが1スライドとして表示されます。あとから追加で表示するコンテンツは Fragment にしておきます。とりあえずサンプルでスライドのコンテンツを書いてみました。

あとはヘッダーに表示されている Enter/Exit Live Reveal Slideshow (←ツールチップの文言) のボタンをクリックするとスライドショーの表示になります。 Alt + r でもノートブック表示とスライドショー表示の切り替えができます。

おお!スライド表示になった!まずは一安心。
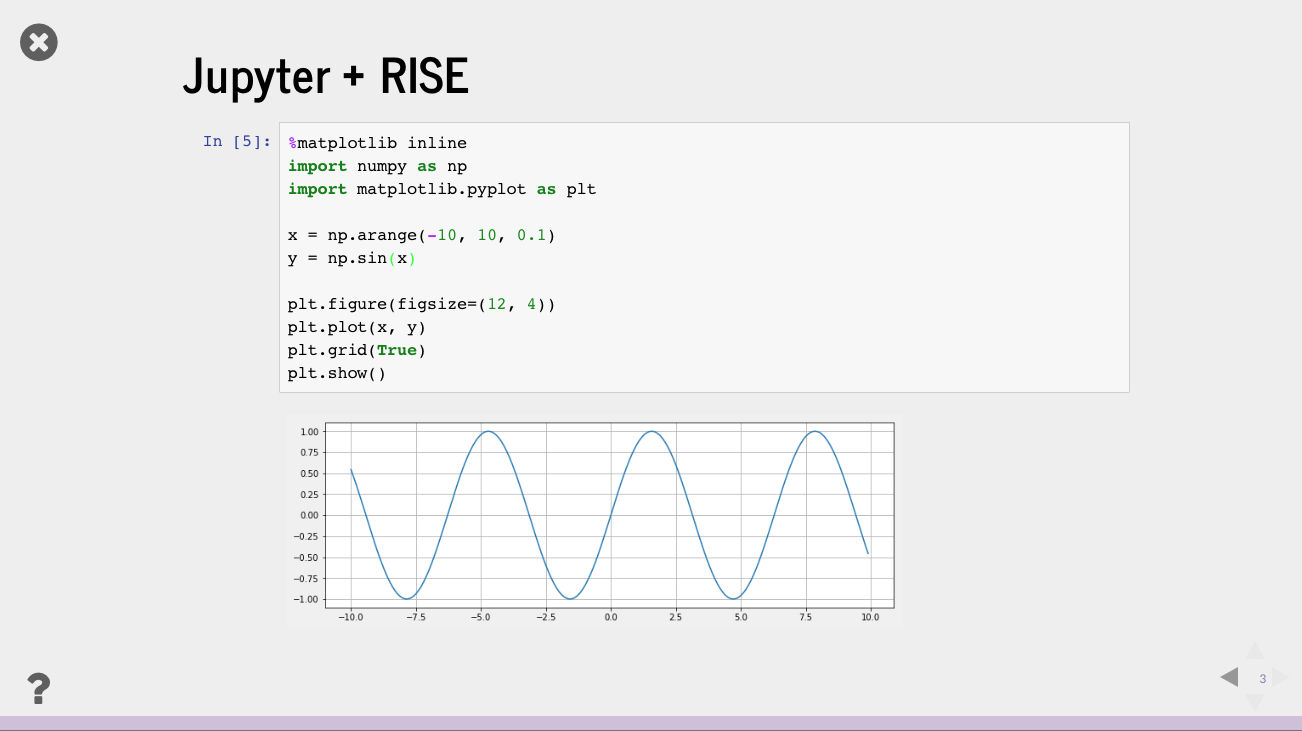
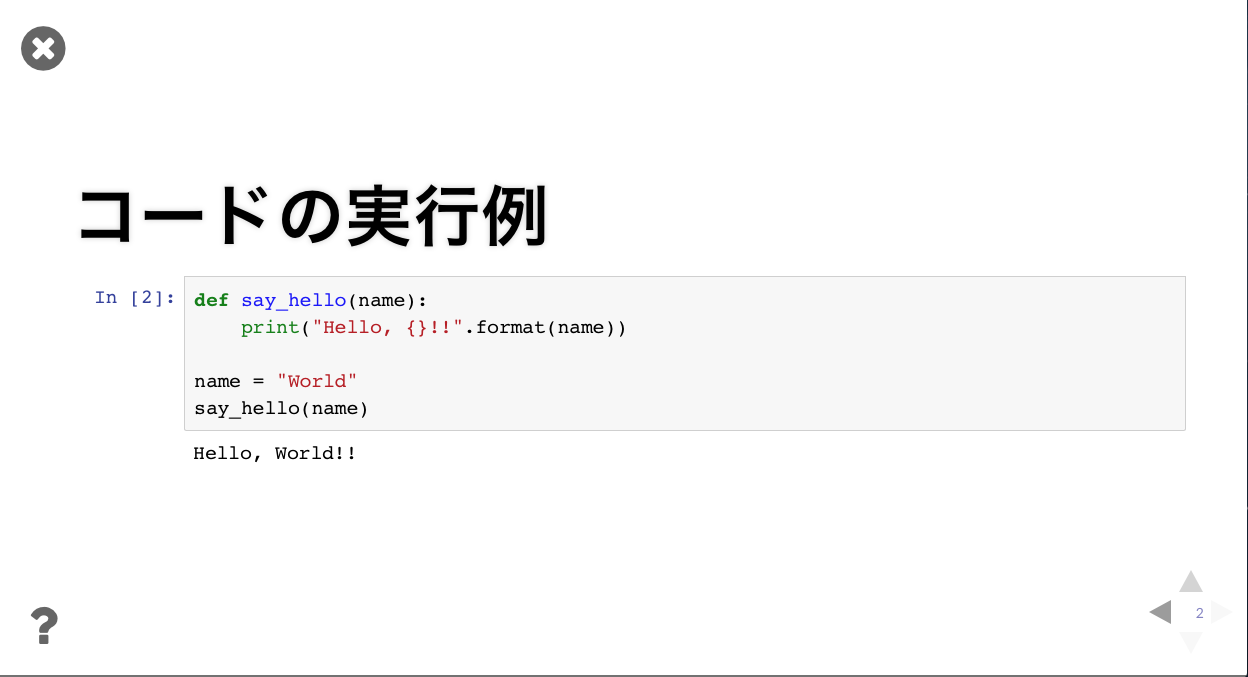
画面の操作ですが、マウス操作で右下のコントロールを使うか、キーボードで右やスペースを押すことで続きのコンテンツを表示させることができます。コード例もこんな感じ。

そして、スライドモードのままセルの編集もできます。 Shift + Enter で実行できるので、冒頭から特徴として挙げている通り、スライド表示のままコードの実行結果を見せることができます。

編集しておいて、 Shift + Enter をすると、、

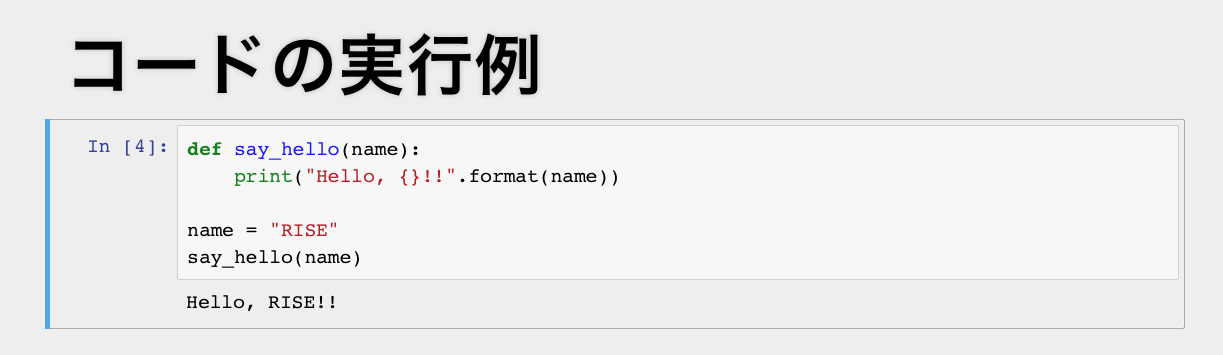
変わった!うーん、文字列だけだから地味ですね。笑 グラフで入力条件を変えて再表示するとか、Deep Learningの画像生成モデルで入力値を変えてみるとかすると「おお!」ってなりそう。Jupyter notebookの利点が存分に活かせそうです。
ということで、環境構築からスライドショーでノートブックを表示するところまで一通りできました。興味の湧いた方は是非やってみてください。
おまけ: CSSの適用
最後に、プレゼンのスライドの見た目をカスタマイズする方法の紹介です。
といいながら、綺麗な方法が見つからなかった(まだ無い?)のですが、Jupyter notebook上で以下のコードを実行するとCSSを追加することができます。
%%HTML
<style>
body {
background-color: #EEE !important;
border-bottom: solid 20px #CEC0DA !important;
}
</style>
!important とか使っていてお行儀の悪いコードになってしまっていますが、スライドショーで表示をするとスタイルが適用されているのが確認できます。この記事の最初の画像は、これを使って背景をグレーにして、画面下部に薄い紫のボーダーを入れています。このセルは表示したくないので Slide Type は Skip で。
そのうちちゃんとCSSを書いてオリジナルのテーマとか作りたいなあ。
おしまい。
